I wanted to build a sample-player (“soundboard”) and decided to use Mixxx because it has all the necessary features that I was looking for (open source, runs on a Raspberry, highly customizable, …).
My target scenario for this installation is to use it together with a Midi-controller and the official 7″ touchscreen for Raspberry Pi. While Mixxx comes with a set of skins (i.e. user interfaces) with focus on different aspects all of them have in common that they are providing all the functionalities for DJ’ing: 2 or 4 decks for playing tracks, crossfader, mixer-section, library, etc. Many of these things can be hidden from the screen but even then there are still too many things left visible consuming precious real-screen-estate.
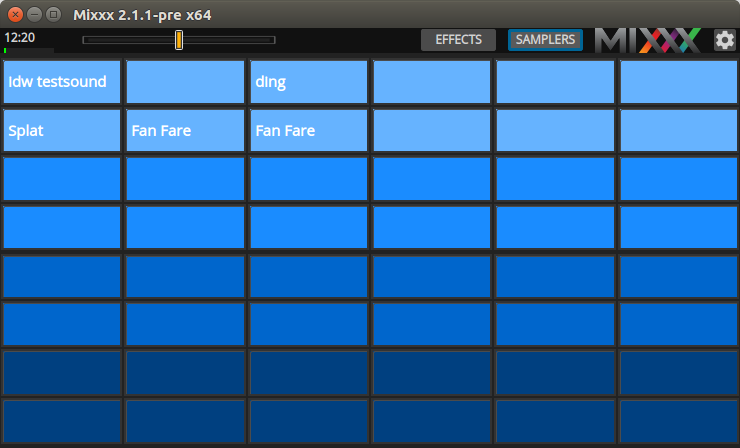
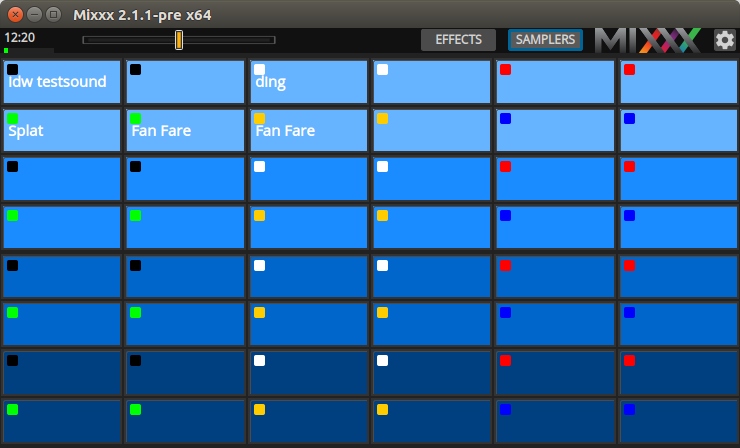
While every skin provides the functionality to hide the mixer section or the sampler there is (technically) no way to completely hide the decks via temporary selection. They seem to be seen as an integral part of every Mixxx-skin. That made it necessary to do some serious work on this. Since building a skin from scratch was completely out of reach I took the skin “Deere (64 Samplers)” as a starting point and worked my way up from there.
The skin in this example is configured to provide 48 individual samplers because it will be used with a Midi controller that supports that many signals. The Midi controller I am using has 12 physical buttons and can switch between 4 banks. That’s why 12 samplers share the same shade of blue. Those belong to the same bank.
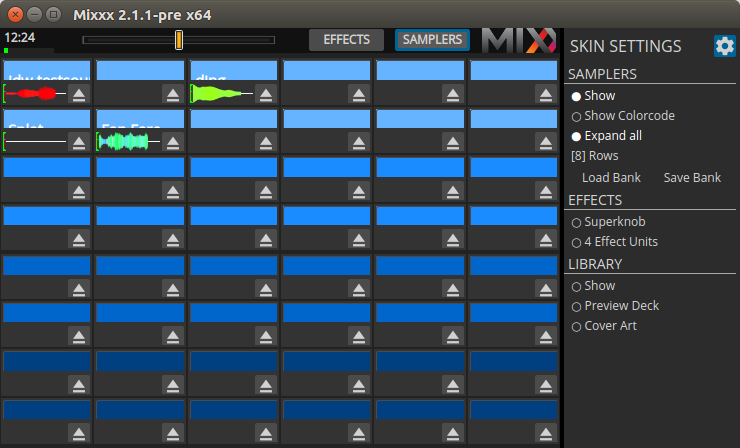
In order to fill a sampler with a new sound or to remove a sound from a sampler the rows can be expanded via the skin’s settings.
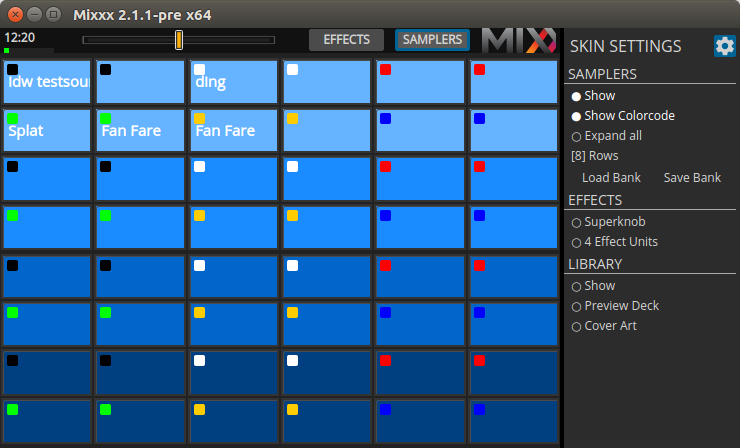
After playing around for a little while I realized that it’s quite hard to find the correct sample when using the dedicated Midi-controller that I built for the intended usecase. Just messing around is fun but trying to trigger that one certain sample via Midi whose name you saw on screen needs some “serious” thinking. The reason is simple but annoying: The Midi-controller uses a 4*3 button-matrix while the skin’s layout incorporates a 2*6 pattern. Both layouts are sensible according to their surroundings so it wouldn’t bring any benefit to change the skin’s layout to a 4*3 matrix – that would simply squeeze the onscreen-buttons to an uncomfortoble dimension.

Completely changing the background color of the skin’s buttons would be possible but tedious: a white background surely would need another text color (black, I guess). Furthermore it would make the skin simply look plain ugly and would not really be beneficial for anything else than that certain Midi-controller. That’s why I added an overlay which provides some colorcoding and which can be hidden via the skin’s settings. That’s an okay compromise and I learned a few new tricks about how to implement these things in Mixxx.


Besides the technical aspects of creating a skin completely via xml building a userinterface for a minimum-sized touchscreen has its very own challenges. Rotary encoders, for example, are an absolute no-go. This just doesn’t work. That’s why the master gain is realized as a fader in the toolbar on top of the screen. From a technical point of view it’s probably not necessary at all since the outgoing signal will be fed into a dedicated audio-mixer but I wanted to have some control over it – just in case.
Custom Midi mapping
This is easy: I could have gone for the technical approach and create a well-formed xml-file containing all the necessary settings. But I was lazy and just used the built-in wizard. Configuring every button of the Midi controller was a little bit tedious but it had to be done only once so I guess it’s okay.
Pros:
-clean interface with little to no distraction
-actively playing samples are coloured differently with a green overlay
-maximum use of screen-estate
Cons:
-no library-view (the screenshots show that it’s still available in the settings-menu but that’s just some leftovers)
-small “drop target”: sampler’s view has to be extended, samples (files) have to be dropped on the small area next to the ‘eject’ button
One (not so nasty) bug
While working on this skin I discovered a bug that exists in Mixxx Version 2.1.1 and 2.2.0 alpha pre: As soon as you add a 33rd sample to a bus (L / M / R) the playback of every sample on that bus becomes corrupted and unusable. See this video for an explanation. This seems to happen on Raspberry PI, Linux and on a Mac (I didn’t test it on a Windows machine). I already filed a bugreport for this. The issue can temporarily be circumvented by placing the samples on different busses. The bug will probably be fixed in Mixxx Version 2.1.2.
If you like the idea of this skin and want to use (or expand) it yourself you can download the latest version of the skin here. Simply extract the folder into your Mixxx’s skin-folder. Restart Mixxx and select “Sampler-only (48 cells)”. Feel free to let me know if you have anything to contribute or if things are left unclear.